Salve a tutti, cari Followhz!
Questo articolo tutorial è pensato come diretto sequel di quest’altro articolo tutorial. Per cui, è consigliabile dare una lettura al precedente articolo prima di leggere quanto segue.
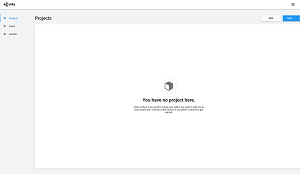
Quest’oggi, conosceremo Unity osservandone le sue parti principali/famose che ci saranno utili per il nostro primo progetto. Quindi, se non l’avete ancora fatto, scaricate Unity da qui scegliendo la versione personal che, purtroppo, come leggete, non supporta la versione scura dell’Engine, ma non è troppo chiara, per fortuna. Dopodiché, scegliete “First-Time Users” e poi “Agree & Download” Quindi, dopo esservi creato un account, dovreste vedere lo Unity Hub come segue:
 Per creare un nuovo progetto, cliccate su New e, per il momento, scegliete 2D nel percorso che preferite e col nome che preferite, magari “Catch the Egg” che sarà il nome del gioco che tenteremo di ricreare.
Per creare un nuovo progetto, cliccate su New e, per il momento, scegliete 2D nel percorso che preferite e col nome che preferite, magari “Catch the Egg” che sarà il nome del gioco che tenteremo di ricreare.
Piccola parentesi: scegliere tra 2D e 3D non è per nulla vincolante, tant’è vero che è un’impostazione che si può cambiare dall’Engine in ogni momento, ma si sceglie per una questione di ottimizzazione legata al tipo di gioco che andremo a creare, che in questo caso sarà bidimensionale.
Nota bene: il gioco può essere bidimensionale anche con oggetti 3D.
 Questa è l’interfaccia che consiglio. Per ottenerla, basta mettere nel layout in alto a destra col valore di default e cambiare ogni pannello così da ottenere queste posizioni (sono tutti perfettamente mobili prendendoli dal titolo della scheda).
Questa è l’interfaccia che consiglio. Per ottenerla, basta mettere nel layout in alto a destra col valore di default e cambiare ogni pannello così da ottenere queste posizioni (sono tutti perfettamente mobili prendendoli dal titolo della scheda).
Ecco tutto ciò che si vede nella mia interfaccia partendo dal centro:
La scena mostra ogni oggetto presente in quel momento in scena, per l’appunto, e ci serve per fare tantissime modifiche legate ad ogni oggetto. Inoltre, cliccando su ogni singolo asse. potete cambiare l’angolazione di visualizzazione corrispondente all’asse cliccato;
L’Animator, che serve per le animazioni, per questo progetto, non ci servirà, quindi potete fare tasto destro sul titolo della scheda e cliccare chiudi tab;
La scheda “Game” mostra ciò che il giocatore vedrà in gioco e non è modificabile poiché si intende di usare la scheda “Scena” per apportarci modifiche. Ad essere precisi, ciò che si vede dalla scheda “Game”, dipende da come abbiamo impostato la nostra camera in gioco. Ciò che vi consiglio caldamente di cambiare è la parola “Free Aspect” che leggerete all’interno di tale scheda poiché, durante la costruzione dell’interfaccia, ci baseremo sull’inquadratura e Free Aspect non è fedele con alcun dispositivo. Scegliete, invece, il valore 16:9;
Asset Store è il negozio di Unity da cui poter ottenere risorse per qualunque nostro progetto, sia gratuite che a pagamento. Anche questo, per questo progetto, non ci servirà.
Ciò che vedete in alto a sinistra, come può sembrare, è un insieme di strumenti che cambieranno l’interazione con ogni oggetto in scena: la manina è ciò che otterremo tenendo premuto il pulsante destro se in scena cliccheremo vista 2D (per ritornare a quella 3D, basta ricliccare sullo stesso pulsante). Essa serve per spostarci fisicamente nella scena, ma io mi sono sempre aggiustato con tasto destro per la rotazione e la rotellina per avvicinarci o allontanarci dalle varie posizioni (comandi sempre funzionanti in scena);
Successivamente, avremo il move tool, abbastanza esplicito: permette di muovere nel modo più ordinato possibile l’oggetto scelto sui 3 assi (x, y, z);
Dopo, vedrete il rotate tool che permette di ruotare l’oggetto, ma il suo controllo l’ho sempre trovato troppo approssimativo. Vedremo successivamente un modo più preciso di ruotare un oggetto;
Scale tool e Rect tool sono entrambi due strumenti responsabili del cambiamento di dimensione degli oggetti, ma in modo diverso.
Le altre icone non ci interessano.
Passiamo ora a ciò che si vede a sinistra:
la Hierarchy contiene, in formato lsita, tutti gli oggetti presenti in scena. è possibile notare anche dalla mia schermata che ci sono più oggetti uno dentro l’altro (rappresentati da una freccia che, al clic, mostra gli oggetti al suo interno. In gergo, questo si chiama gerarchia con l’oggetto padre e gli altri oggetti suoi figli. La più grossa differenza che ci basterà sapere, per ora, è che gli oggetti padre quando si muovono o cambiano rotazione o cambiano grandezza, vanno ad influire in scala anche ai loro oggetti figli, mentre queste attività sugli oggetti figli stessi, non influiscono sui loro padri né sugli altri loro “fratelli”.
Premendo tasto destro sulla Hierarchy, vedrete tantissime funzioni molto importanti: copia, incolla, rinomina, duplica e cancella sono le funzioni che conosciamo tutti. Le altre funzioni, le vedremo più tardi quando entreremo un po’ più nel dettaglio con Unity.
Al centro, in basso, troviamo:
La scheda “Project” ci mostra tutto ciò che abbiamo nel nostro progetto che non è tutto ciò che sta in Scena, bensì, tutti gli “ingredienti” che andranno a comporre il nostro gioco al momento giusto. Successivamente, lo affronteremo meglio;
Lo strumento animation serve per fare le animazioni: sebbene sia uno strumento molto usato, come ben potrete immaginare, per questo progetto non ci servirà;
Infine, la console serve sempre per stampare dei messaggi tramite codice: come e perché, lo vedremo dopo.
A destra, sebbene non vediate nulla, c’è un pannello fondamentale per l’uso di Unity: inspector. Il suo compito è presto detto: analizza l’oggetto dopo che l’avrete cliccato col mouse. è come avere un microscopio che va a spiegare l’oggetto e i suoi componenti.
Prendiamo ad esempio un oggetto che voi non avete (se è vuoto il vostro progetto), come ad esempio il mio secchiello:
 Dove c’è scritto “Bucket” è un altro posto in cui si può cambiare nome all’oggetto. La spunta che vedete lì affianco non dovete toccarla perché fa disattivare l’oggetto in scena (così come ogni spunta abbinata ad ogni suo componente). Il primo contenitore di proprietà, il transform, è l’unico che è comune in qualsiasi oggetto solo perché viene caricato su Unity: come vedete, potremo modificare posizione, rotazione e la scala dell’oggetto. Da qui, abbiamo il modo più preciso per poter cambiare tali proprietà come annunciato prima. Oltre a poter scrivere numeri interi e decimali, avete pure la possibilità di aumentare o diminuirne il suo valore tenendo premuto sulla lettera spostandovi poi a destra e sinistra col mouse.
Dove c’è scritto “Bucket” è un altro posto in cui si può cambiare nome all’oggetto. La spunta che vedete lì affianco non dovete toccarla perché fa disattivare l’oggetto in scena (così come ogni spunta abbinata ad ogni suo componente). Il primo contenitore di proprietà, il transform, è l’unico che è comune in qualsiasi oggetto solo perché viene caricato su Unity: come vedete, potremo modificare posizione, rotazione e la scala dell’oggetto. Da qui, abbiamo il modo più preciso per poter cambiare tali proprietà come annunciato prima. Oltre a poter scrivere numeri interi e decimali, avete pure la possibilità di aumentare o diminuirne il suo valore tenendo premuto sulla lettera spostandovi poi a destra e sinistra col mouse.
Successivamente, troviamo il rigidbody che, come quasi tutti i componenti, ne esiste anche una sua versione 2D (se non è specificato, è 3D) che ho aggiunto cercandolo cliccando “Add Component”. Il rigidbody è un componente che aggiunge delle proprietà di un oggetto, tra cui la gravità e la possibilità di freezare il nostro oggetto nei singoli assi, sia per la posizione che per la rotazione. Inoltre, notare il campo “Collision detenction”: solitamente, il suo valore deve stare a discrete, perché gli stiamo dicendo quanto l’oggetto deve stare attento alle sue collisioni. Quindi, se non abbiamo degli oggetti in collisione come se fossero sotto la pioggia, quindi, in continuazione, è meglio lasciarlo così perché altrimenti farà più controlli inutili al millisecondo per sapere se è stato colpito, con un conseguente calo delle prestazioni;
Successivamente, abbiamo due box collider però, di solito, se ne mette uno, ma questo è stato un caso particolare. Il box collider, combinato al rigidbody, ci permetterà di far sentire al nostro oggetto le collisioni. Il suo valore, trigger o no, è fondamentale perché cambia radicalmente il tipo di collisione: se l’oggetto è triggerato, significa che l’oggetto è trasparente, ovvero che, tutti gli oggetti con cui andrà in contatto, passeranno attraverso di lui, se non è triggerato, molto semplicemente, diventa solido e quindi non ci passano attraverso. Vedremo nel nostro progetto per bene cosa cambia.
Successivamente, abbiamo lo script: esso è riposto in origine nella tab “Project”, ma può essere tranquillamente trascinato nell’inspector dell’oggetto desiderato o addirittura, può nascere collegato nell’oggetto: basta dargli un nome (meglio significativo) nel pulsante “add component”: non essendoci un componente col nome “PlayerCTRL”, Unity capisce che si tratterà di uno script e lo collegherà automaticamente all’oggetto scelto, oltre che metterlo nel “Project”.
Esploriamo adesso l’ultima parte rimanente che ci interessa in alto a sinistra:
Subito, vediamo la possibilità di creare una nuova scena che equivale ad un nuovo livello del gioco;

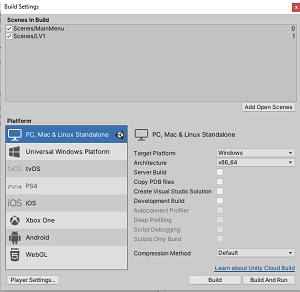
Saltiamo poi a Build Settings: da qui, vedrete subito la lista dei livelli numerati da 0 a infinito, o vuota nel vostro caso. Sia in build che nel gioco esportato, potranno verificarsi i cambi di livelli solo nel caso in cui tutti i livelli sono stati aggiunti in questa lista (trascinando, banalmente, ogni singola scena o sfruttando il tasto “Add Open Scenes”).
Subito dopo, in base a cosa avete scelto durante l’installazione, avrete diversi modi di esportare il vostro gioco gratis, tranne che per Xbox e Playstation poiché bisogna pagare per avere la possibilità di esportarlo per quei sistemi.
Tutti gli altri menu accanto a file, come vedete, contengono circa quello che già abbiamo esplorato dai pannelli di Unity.
Io vi aspetto, quindi, al prossimo articolo tutorial dove faremo la conoscenza di visual studio (cliccare per scaricarlo subito), che ci servirà per creare script per far muovere tutti gli oggetti in gioco.


