Ciao a tutti!
Io sono YoshinoArt e oggi impareremo insieme come creare degli emote chibi!
Credeteci o no: oggi vi farò vedere come disegnare anche senza essere artisti.
Addirittura vi farò vedere come fare tutto con il mouse!
Per questo tutorial useremo Paint Tool Sai, ma anche altri software sono validissimi.
Personalmente preferisco Paint tool sai perché costa poco e ha uno strumento dei tracciati facilissimo da usare.
Questo processo può essere applicato sia per fare emote per Twitch che per fare stickers di Whatsapp o Telegram.
Creazione di un nuovo documento:
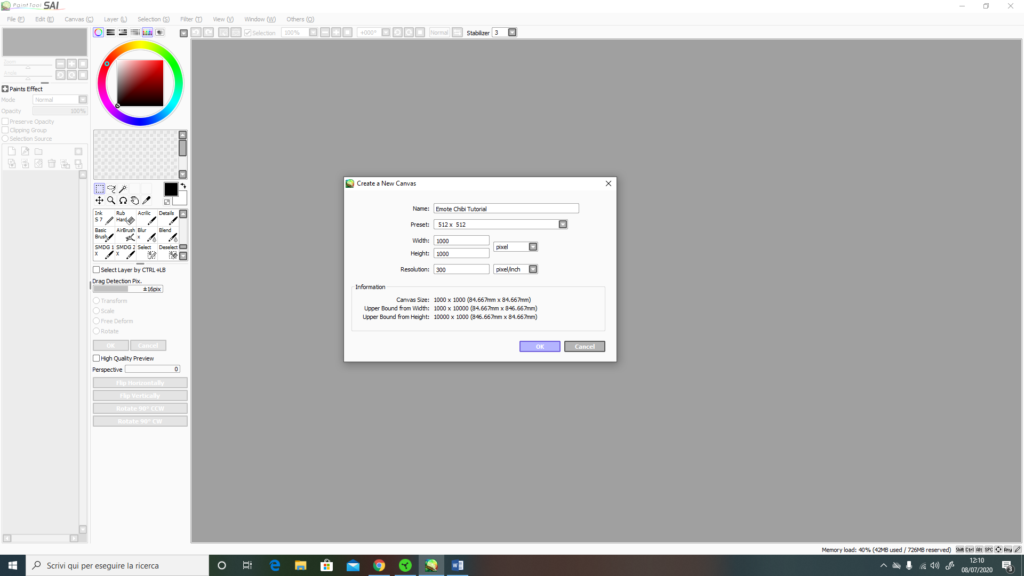
Iniziate subito andando su File>New e inserite questi valori:
- Width: 1000
- Height: 1000
- Resolution: 300 pixel/inch
Scelta dell’espressione:
L’espressione è l’aspetto più importante dell’emote in quanto bisogna fare in modo che sia ben chiara anche quando l’emote viene rimpicciolito significativamente.
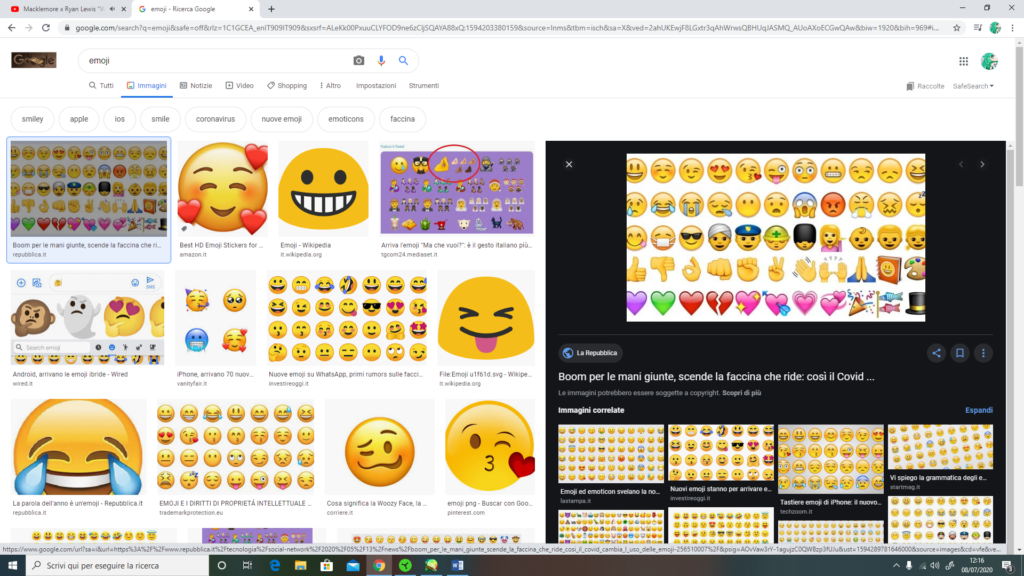
Per questo scopo sono utilissimi gli emoji!
Questi sono fatti da professionisti che hanno semplificato super efficacemente le espressioni più generiche.
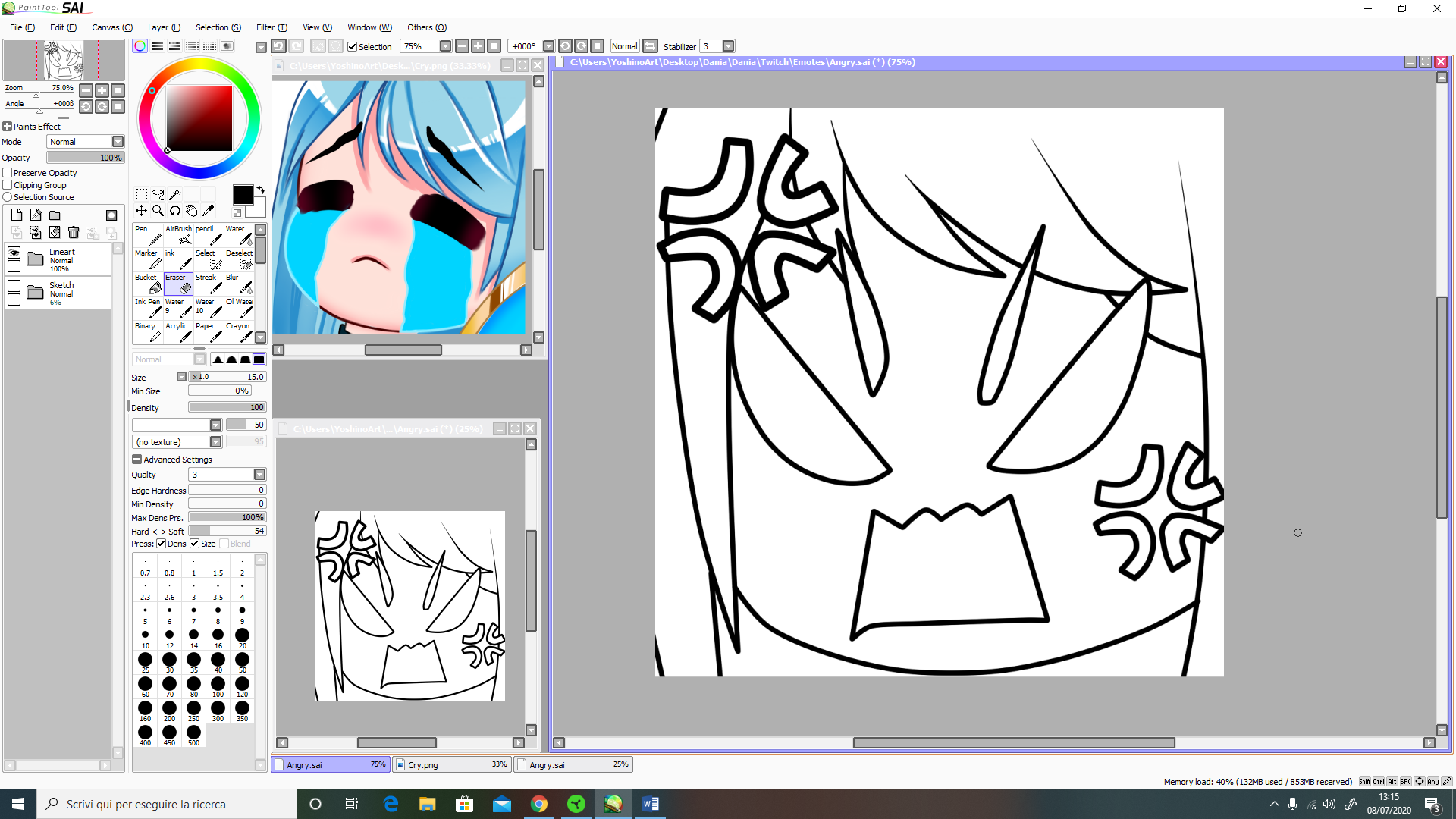
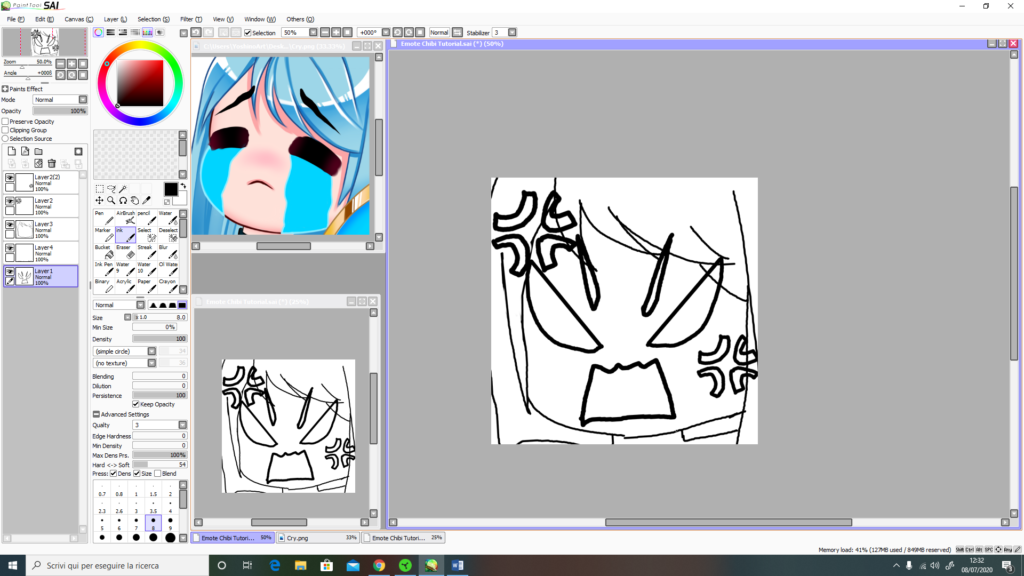
Per questo tutorial userò l’emoji arrabbiato e lo applicherò alla mia mascotte “Ni”.
Vi farò vedere come è possibile creare un emote della stessa qualità di quelli fatti con la tavoletta grafica, senza averne una!
Questo è un esempio di uno dei miei emote fatti con la tavoletta grafica:
Creare lo sketch:
Per creare lo sketch useremo lo strumento pennello, queste sono le mie impostazioni:
Lo sketch è solo una bozza approssimativa di quello che sarà l’emote definitivo quindi non preoccupatevi del fatto che sarà molto ‘’scarabocchiato’’.
Il centro dell’attenzione in questo momento sta nel rendere bene l’espressione del vostro personaggio: mi raccomando ad usare tutto lo spazio a disposizione.
Proseguo nella creazione dello sketch con il mouse ed ottengo un risultato simile:
Strumenti utili per la creazione dello sketch:
- Anteprima rimpicciolita: in alto cliccate View>New, così avrete modo di vedere il vostro emote rimpicciolito per una visione d’insieme!
- Creazione nuovo livello: cliccate sul simbolo del foglio al di sopra del pannello dei livelli e poi per muovervi tra i vari livelli basta cliccare su quello che vi interessa… attenzione a disegnare sul livello giusto!
- Selezione e trasforma: selezionate usando il lasso che si trova al di sopra della lista dei pennelli e trasformate facendo Layer>Transform. Questa tecnica è utilissima per quando avete disegnato la linea perfetta ma è troppo piccola o nell’inclinazione sbagliata.
Raggruppare i livelli:
Se avete creato più di un livello, è bene raggruppare tutto in una cartella così da lavorare più facilmente.
Cliccate sul simbolo della cartella che si trova sopra la lista dei livelli.
Fate doppio click sulla cartella appena creata in modo da poterla rinominare e chiamatela “Sketch”.
A questo punto trascinate con il click sinistro tutti i livelli nella cartella.
Ora fate click sul simbolo della vostra cartella così da chiuderla e ripetete il processo per la creazione della cartella della Lineart.
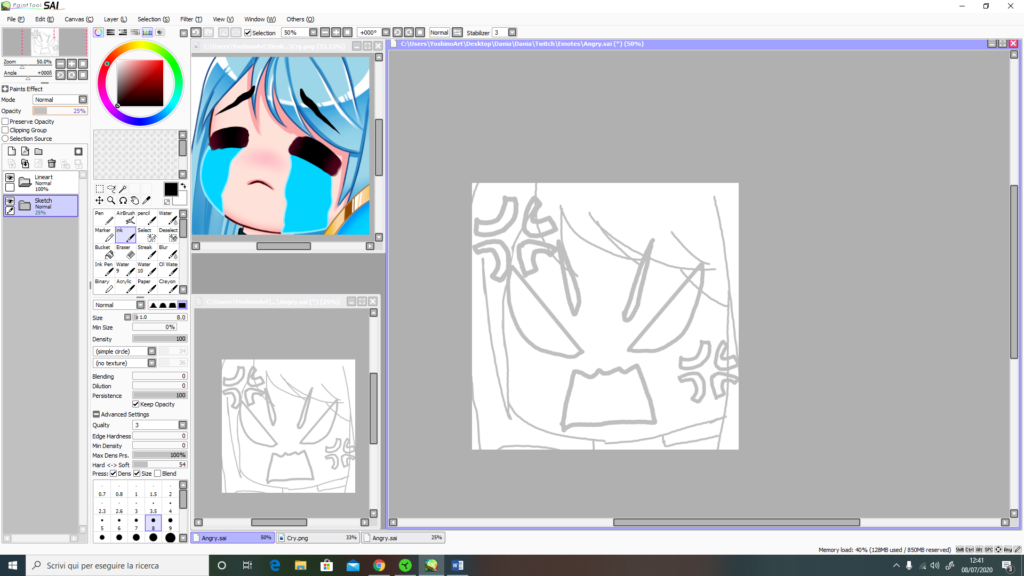
Creare la lineart:
Per creare la lineart dovete innanzitutto abbassare l’opacità dello sketch: in questo modo diventerà più trasparente e non vi confonderete fra sketch e lineart.
Cliccate sul nome della cartella “Sketch” e successivamente in alto abbassate l’opacità intorno al 25%.
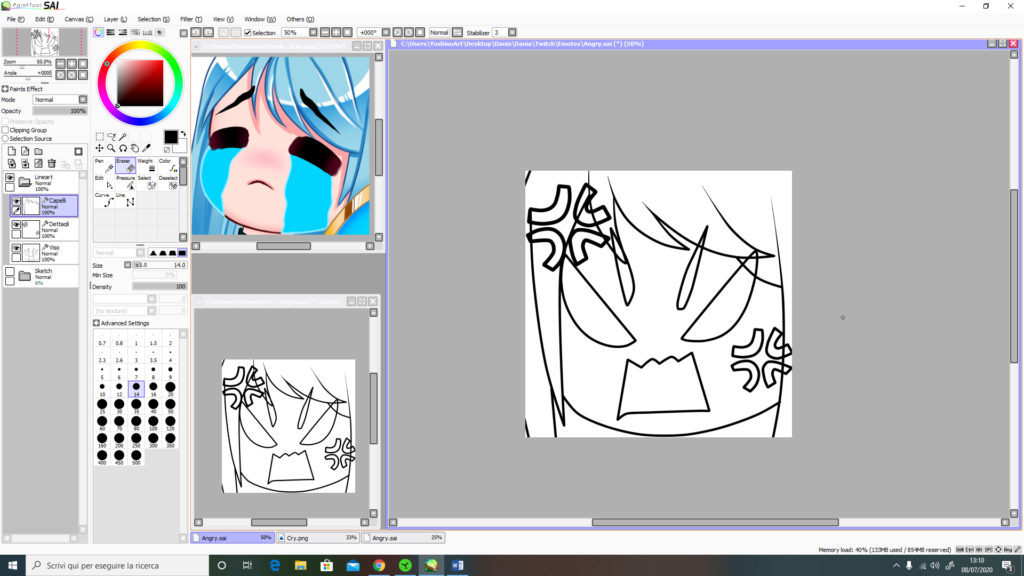
Ora cliccate nuovamente sulla cartella “Lineart” (sul nome e non sull’icona) e poi cliccate sull’icona che si trova alla destra di quella del nuovo livello.
In questo modo si creerà un nuovo livello dei tracciati. Come avrete notato infatti gli strumenti sono cambiati per questo livello diverso. Tra l’altro i tracciati di Paint Tool Sai sono vettoriali.
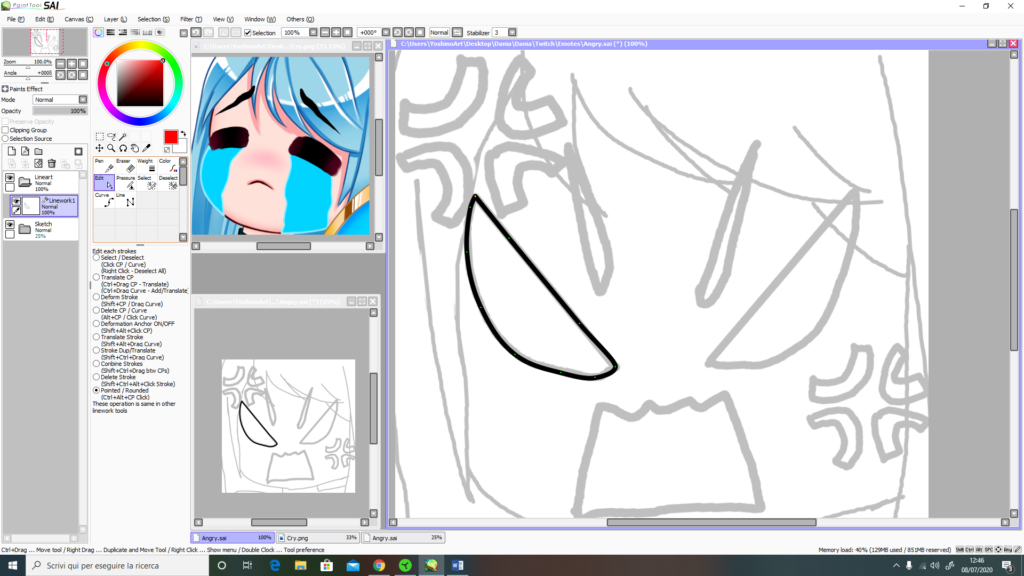
Cliccate sullo strumento Curve e modificate la dimensione su 10.
A questo punto cliccando con il tasto sinistro sul disegno, si creerà una linea curva continua così che possiate ricalcare tutto il disegno.
Quando vi serve che la linea si interrompa, fate un doppio click invece del click singolo.
Usando lo strumento Edit è possibile apportare delle modifiche al tracciato appena creato.
Se non riuscite a vedere tutta la lista delle varie sottocategorie di Edit, disattivate tutti gli elementi che si trovano sopra la ruota dei colori, tranne il primo (che è appunto la ruota dei colori).
Di questi strumenti ne userete principalmente solo due:
- Translate CP: per spostare un ‘’punto di ancoraggio’’ in modo da modificare le curve create. Per capire meglio testatelo e se sbagliate cliccate Ctrl+Z per annullare
- Pointed/Rounded: per rendere un angolo appuntito o arrotondato, ad esempio a me serve per rendere appuntito l’angolo interno dell’occhio.
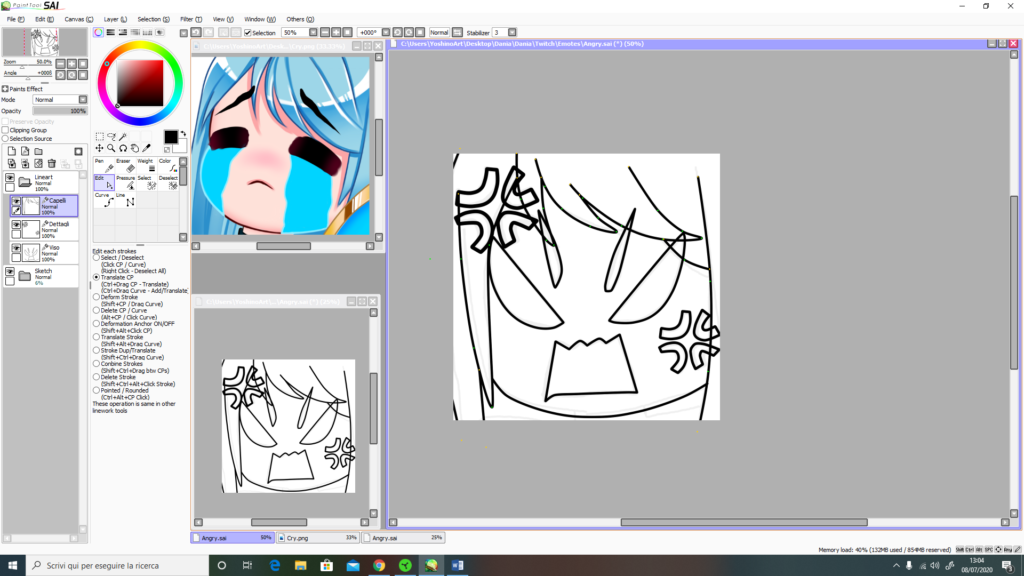
Detto questo proseguo a ricalcare tutto. Vi consiglio di tenere separati i vari elementi, in modo che dopo sarà più facile cambiare i colori.
In questo caso divido in: Viso, Capelli, Dettagli.
Rifinire la lineart:
A questo punto la lineart è quasi pronta, dovete solo fare delle piccole rifiniture.
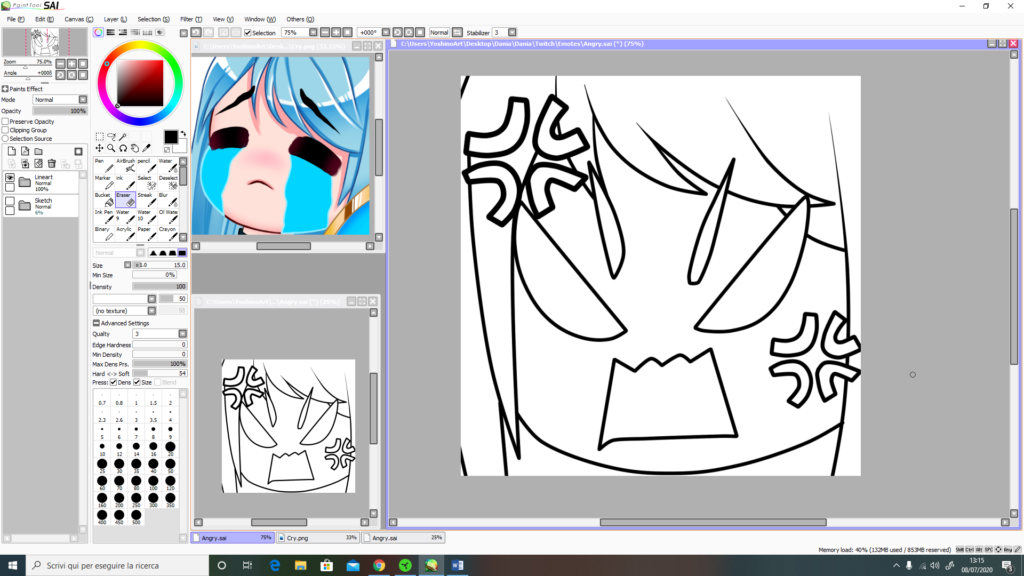
La prima sarà rendere le linee più sottili in alcuni punti. Per fare questo cliccate sullo strumento Pressure.
Cliccate su uno dei punti di ancoraggio e tenendo premuto trascinate a sinistra per rimpicciolire quel lato della linea, come ho fatto io per i capelli.
Ora cliccando sul simbolo dell’occhio a sinistra della cartella dello sketch, lo nasconderete così da vedere bene la lineart.
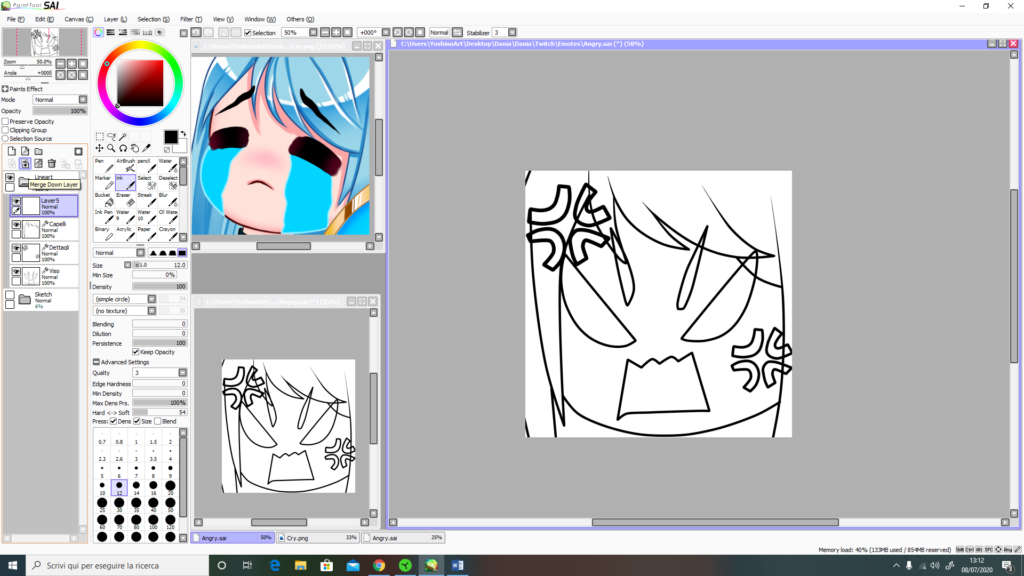
Vi resta solo cancellare la lineart nei punti in cui non serve. Per fare ciò però bisogna far ritornare i tre livelli a livelli raster. Per farlo creiamo un nuovo livello e lo trasciniamo sopra al livello “capelli”.
A questo punto cliccate sul secondo simbolo della seconda riga degli strumenti sopra la lista dei livelli:
In questo modo uniremo il livello dei capelli al nuovo livello.
Ripetete il processo anche per gli altri due livelli: create un nuovo livello, portatelo sopra al livello che volete rasterizzare e unitelo sotto.
Ora basta usare lo strumento Gomma per cancellare le parti della lineart che non vi servono.
Lineart finita!
Come dicevo, è possibilissimo fare questo tipo di disegni anche con il mouse!
Sicuramente questo metodo richiede più tempo rispetto al farlo con la tavoletta grafica, ma non poi così tanto.
Per oggi ci fermiamo qui, ma la prossima settimana faremo la colorazione di questo emote!
Se avete proposte per i prossimi tutorial, vi aspettiamo nei commenti!
Spero di esservi stata utile, ci vediamo al prossimo tutorial!