Ciao a tutti!
Benvenuti in questo nuovo tutorial di YoshinoArt e oggi impareremo insieme come creare emote o stickers a partire dalle foto!
Questo tutorial, così come quello che ho fatto per i badge, è pensato proprio per chi non è pratico con il computer e con i software grafici.
Anche per questo tutorial useremo Photoshop, ma anche altri software sono validissimi.
Questo processo in particolare è molto semplice e potete applicarlo sia per fare emote per Twitch che per fare stickers di Whatsapp o Telegram.
Creare un nuovo documento:
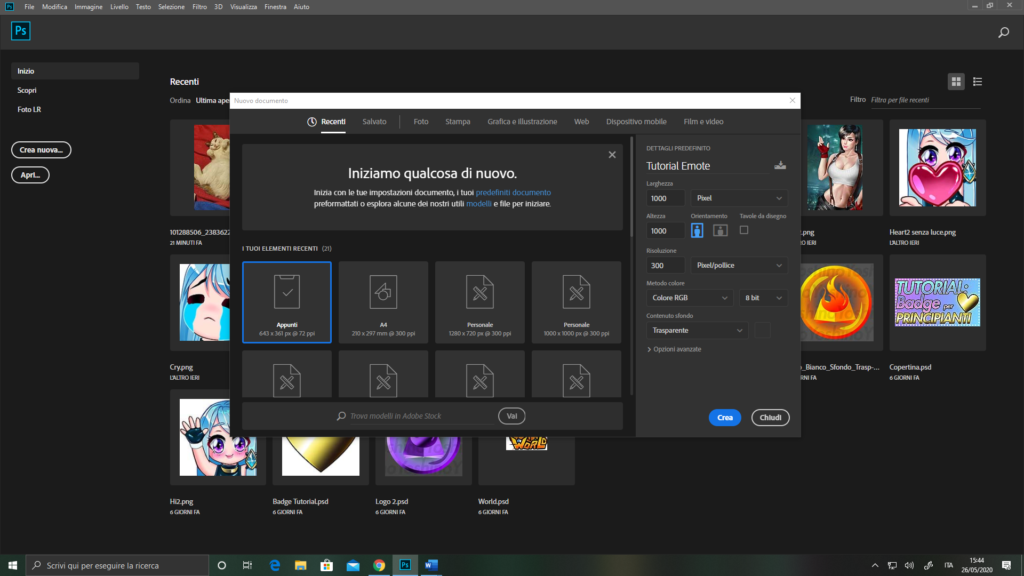
Iniziate creando un nuovo documento con queste caratteristiche:
- Larghezza: 1000 px
- Altezza: 1000 px
- Risoluzione: 300 px/pollice
- Contenuto sfondo: Trasparente
Per quanto riguarda gli altri parametri, potete lasciarli così come sono.
Importare la foto:
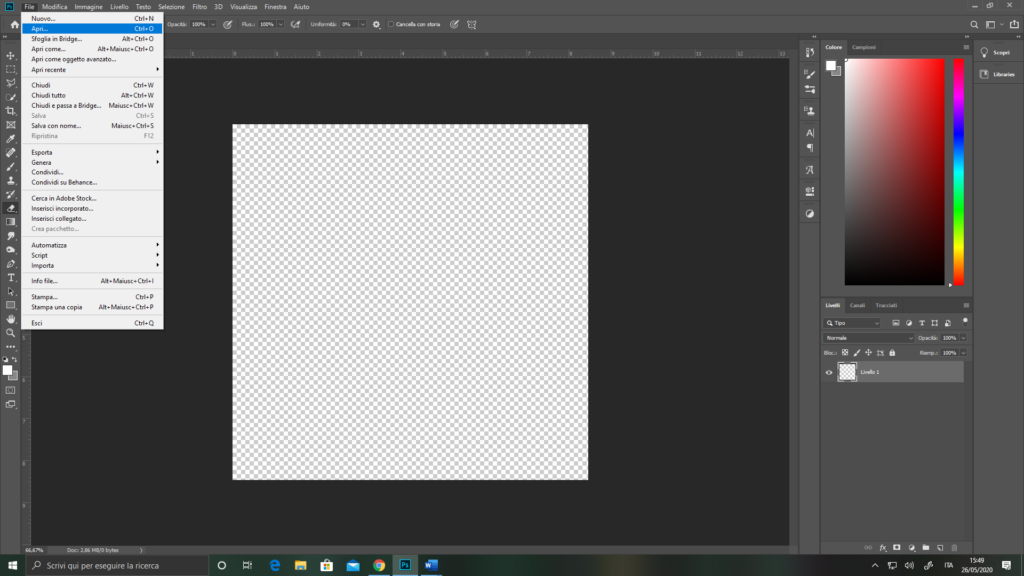
Per importare la vostra foto andate in alto a sinistra e fate File>Apri… e scegliete la vostra foto.
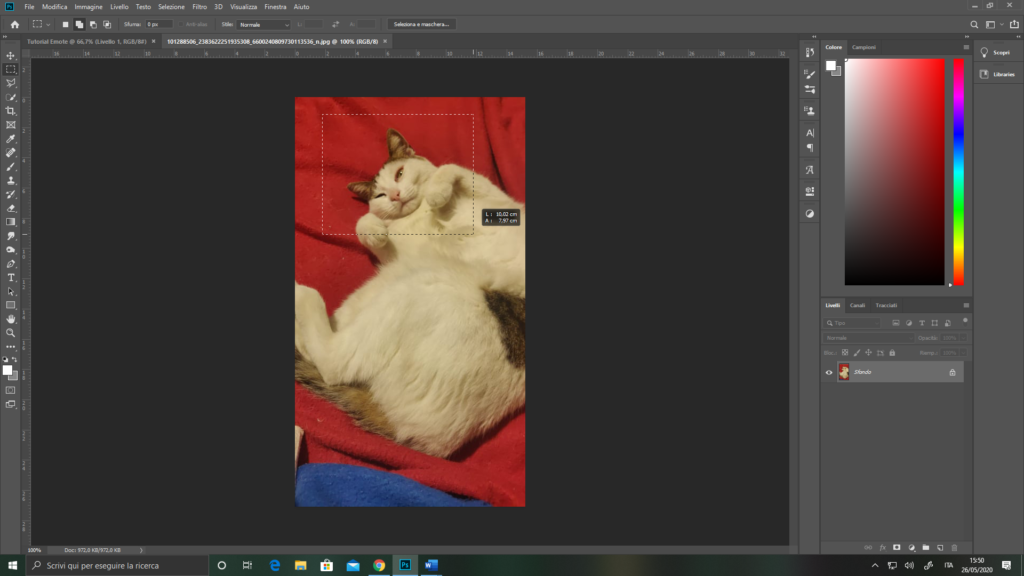
Per questo tutorial userò una foto del mio gatto.
Cliccate in alto a sinistra sullo strumento della Selezione e trascinate col tasto sinistro del mouse, in modo da creare un rettangolo che comprenda la parte che vi interessa.
A questo punto fate in alto a sinistra Modifica>Copia e poi ritornate al documento vuoto cliccando sul suo nome (la barra in alto che si trova proprio sopra al righello).
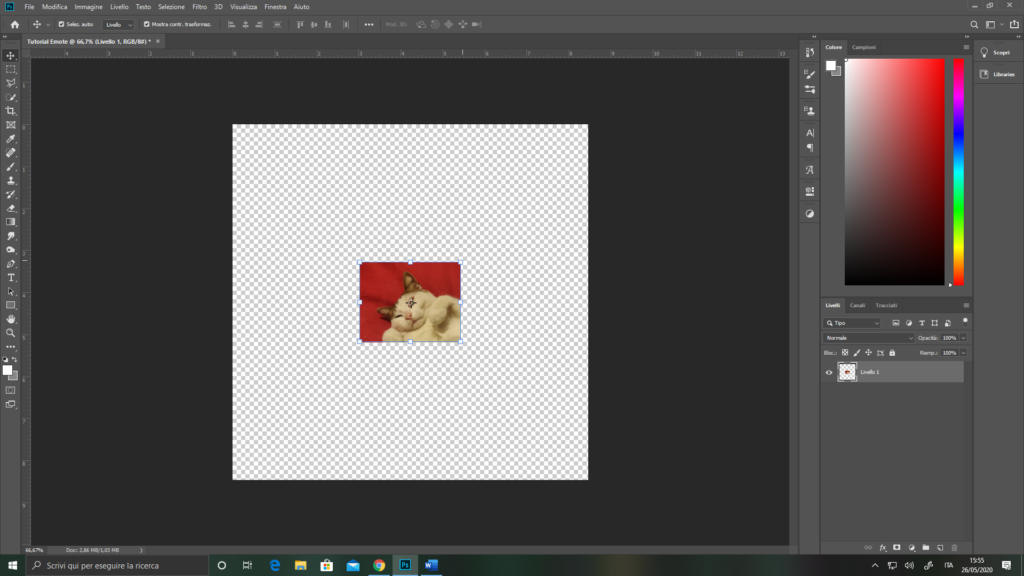
Ora potete fare Modifica>Incolla e avrete dunque la vostra foto nel documento, pronta ad essere modificata.
Se l’immagine è troppo piccola, cliccate sullo strumento Sposta (il primo della colonna) e trascinate gli angoli dell’immagine in modo da ingrandirla. Poi tenendo premuto con il tasto sinistro del mouse, potete spostare l’immagine per centrarla.
Creare un bordo:
Create un nuovo livello cliccando sull’icona del foglio a sinistra del cestino, in basso a destra.
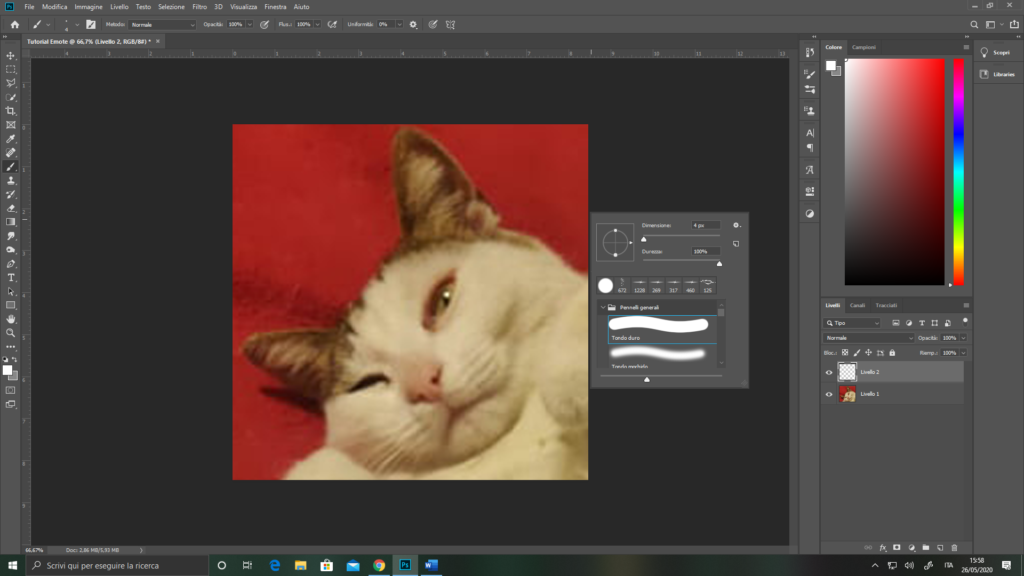
Ora selezionate lo strumento Pennello e cliccate col tasto destro del mouse sulla foto.
Da qui potete modificare la dimensione del pennello in base alle vostre preferenze.
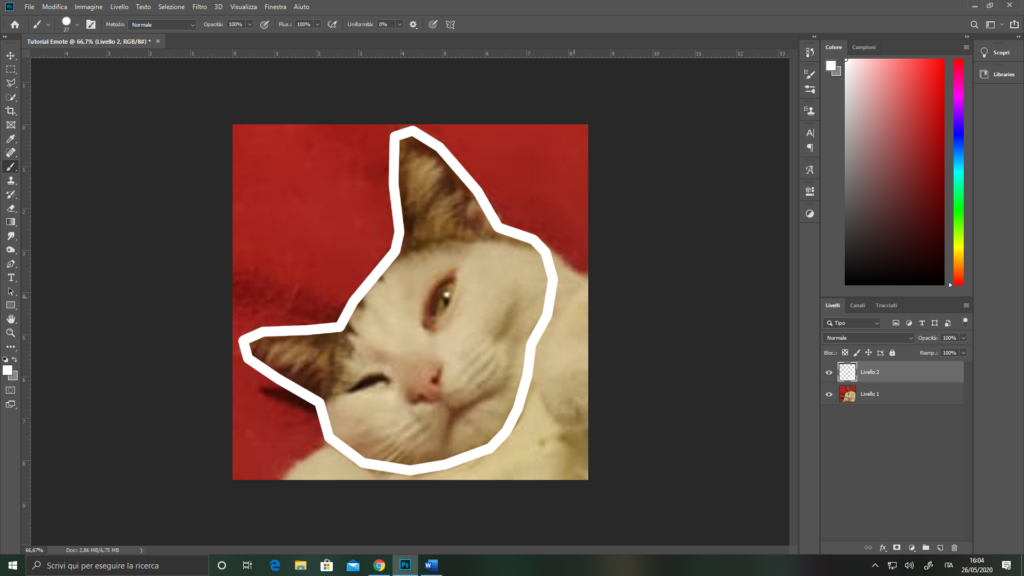
Tenete premuto il tasto Shift sulla tastiera (quello a sinistra) e cliccate col tasto sinistro più volte percorrendo tutto il bordo.
Questo farà sì che Photoshop crei una linea retta che congiunge ogni punto dove fate click.
Proprio per questo, più click fate e meno spigoloso risulterà il bordo.
Avrete un risultato più o meno così.
Per modificare il colore del bordo, basta che tenete premuto il tasto Ctrl sulla tastiera e contemporaneamente cliccate con il tasto sinistro sull’icona del livello (a destra).
A destra dove c’è la slide dei colori, potete scegliere il colore che più preferite, trascinando col tasto sinistro del mouse.
Ora basta fare in alto a sinistra Modifica>Riempi.
Nella finestra che si apre, impostate Contenuto su Colore di primo piano e fate ok.
Ora per rimuovere la selezione fate in alto Selezione>Deseleziona.
Cancellare lo sfondo:
Cliccate in basso a destra in modo da poter lavorare di nuovo sull’immagine.
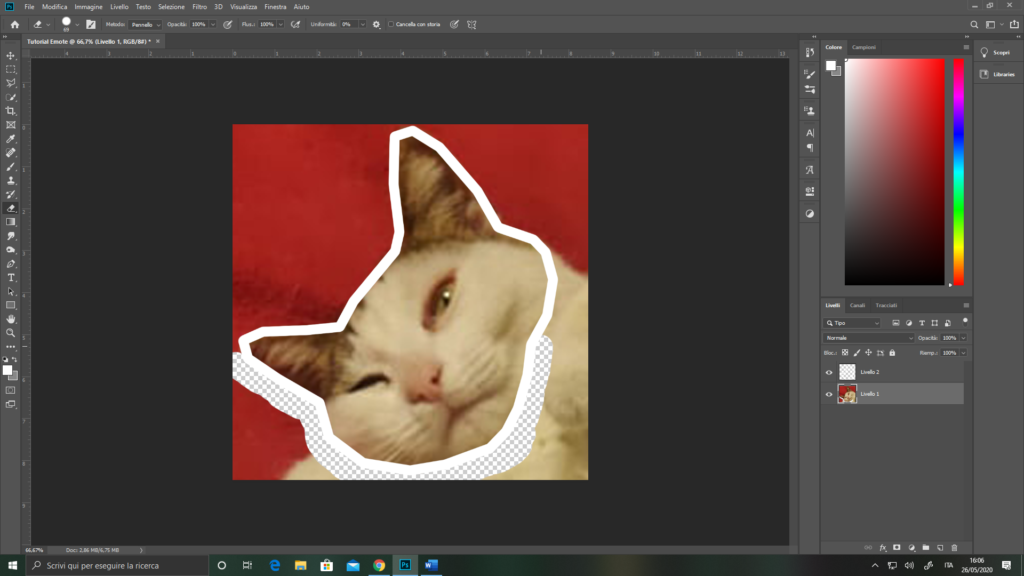
Selezionate lo strumento Gomma e cancellate tutta la zona intorno al bordo.
Preferisco usare un bordo abbastanza spesso proprio perché così è più facile cancellare lo sfondo, anche se si sta usando il mouse.
Ridimensionare e salvare:
Ora avete fatto, dovete solo ridimensionare il file per i vostri scopi.
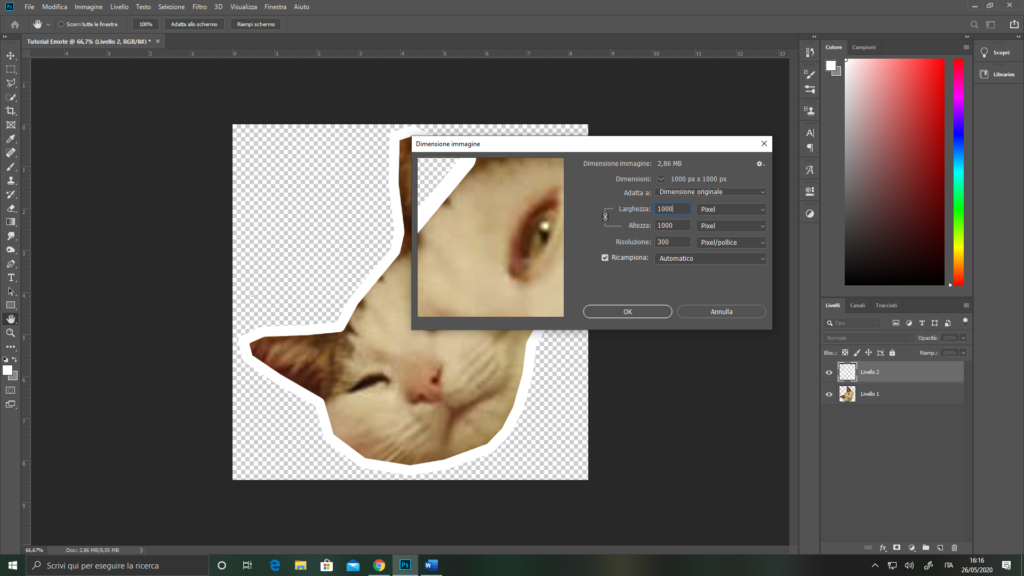
Andate in alto su Immagine>Dimensione immagine.
Qui dovete inserire quindi la dimensione che vi serve, lascio sotto una lista delle dimensioni più comuni.
Ricordatevi di controllare che le misure siano in Pixel.
- Emote Twitch: 112x112px; 56x56px; 28x28px (vi servono 3 file diversi)
- Sticker Whatsapp: 512x512px
- Sticker Telegram: 512x512px
Quando avete scelto la dimensione che vi serve, fate ok.
Ora rimane solo salvare!
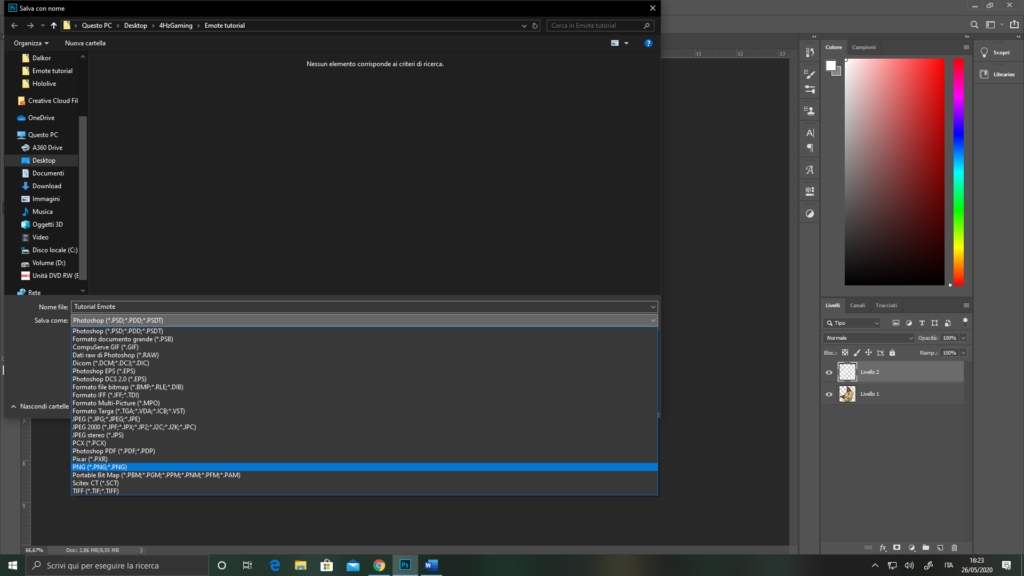
Fate in alto a sinistra File>Salva con nome. Ricordate di scegliere PNG per il tipo di file.
Conservare il progetto:
Se volete salvare il progetto, in modo che possiate modificare il vostro emote in futuro, serve che annulliate le modifiche alla dimensione.
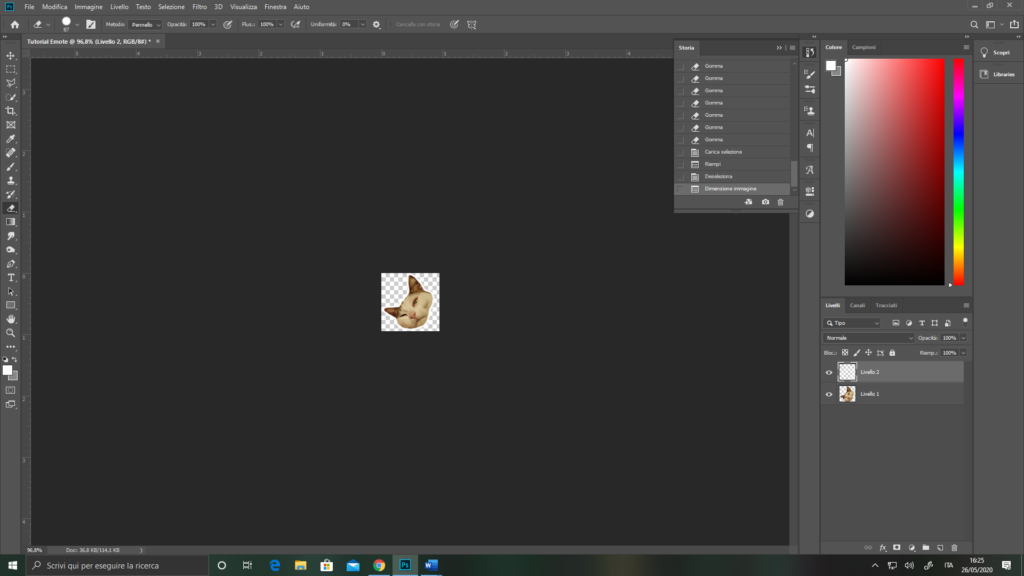
Per fare ciò andate nella sezione Storia a destra e cliccate sullo step precedente alla modifica della dimensione, come vedete in foto.
Infine fate File>Salva con Nome.
Detto questo, ecco tutto ciò che vi serve per crearvi un emote. Ora sta tutto solo nella vostra creatività.
Se avete proposte per i prossimi tutorial, vi aspettiamo nei commenti!
Spero di esservi stata utile, ci vediamo al prossimo tutorial!